Lo Harris Universe
Branding and Illustrations: Lo Harris.
Web Development: Alex Beige.
Copy Consult: Oxford Comma Co.
Music & Sounds Design: Nathan Greenberg
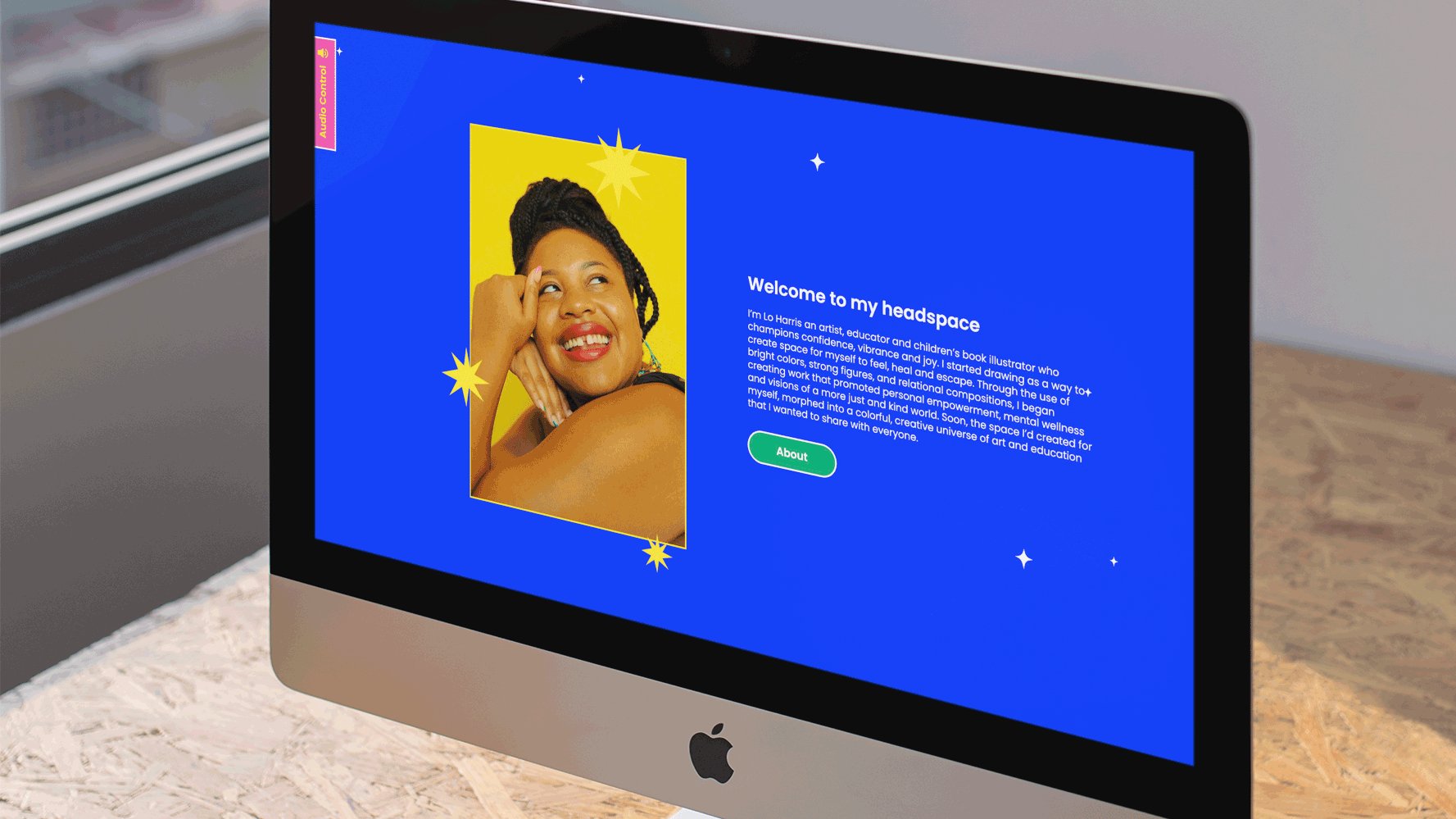
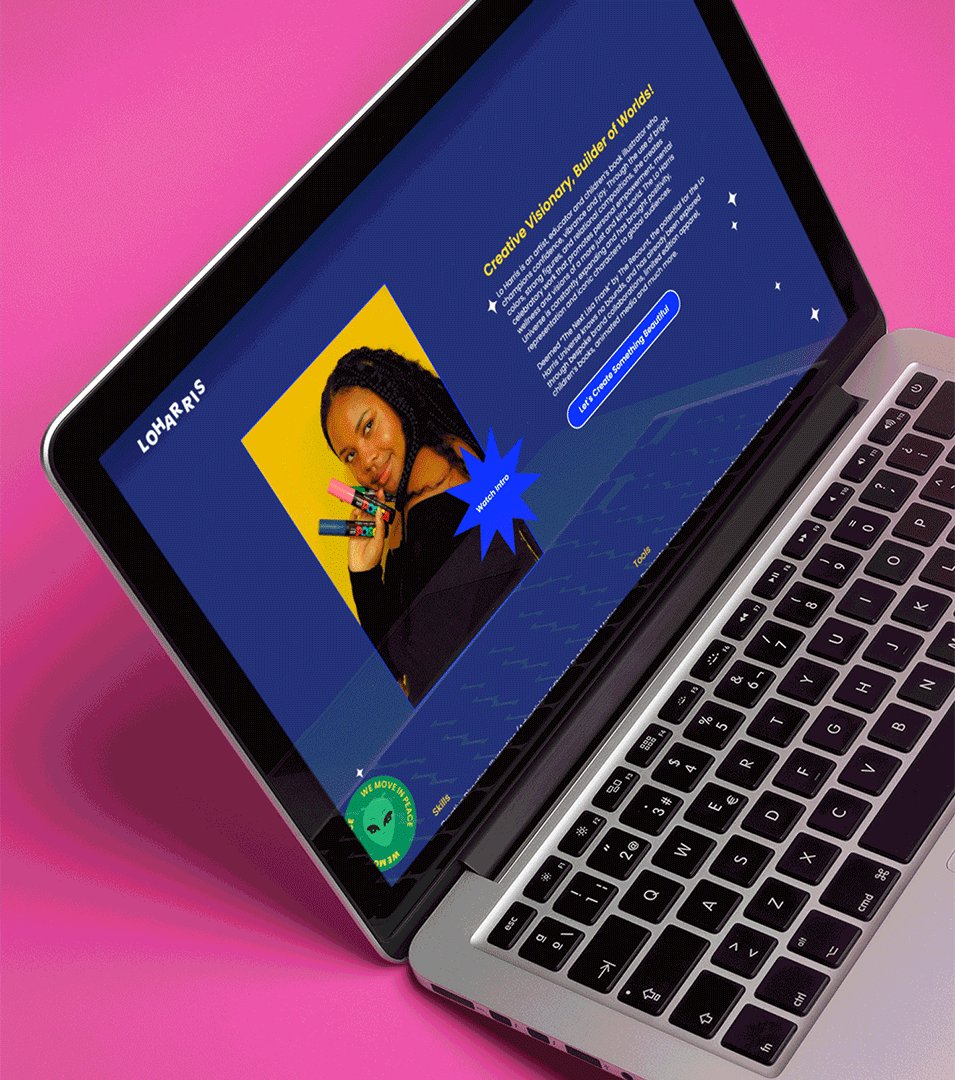
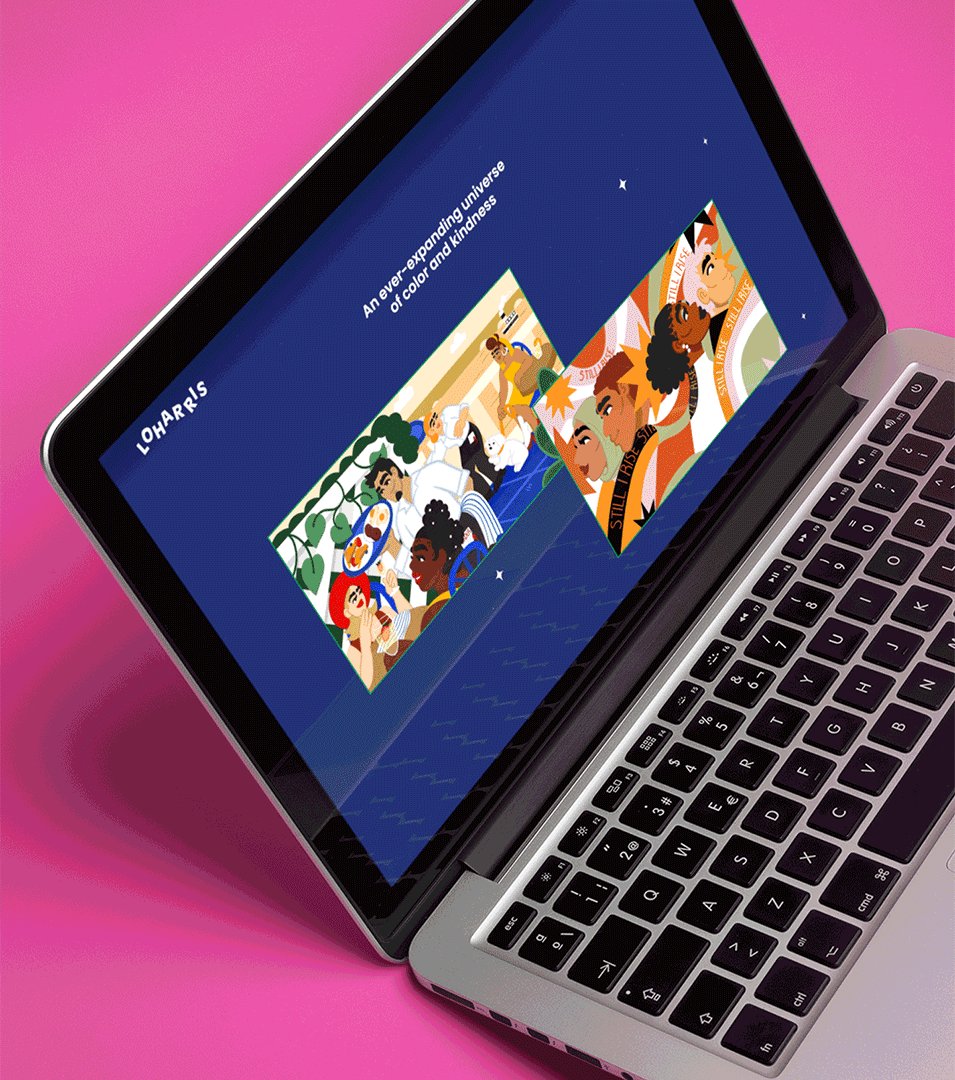
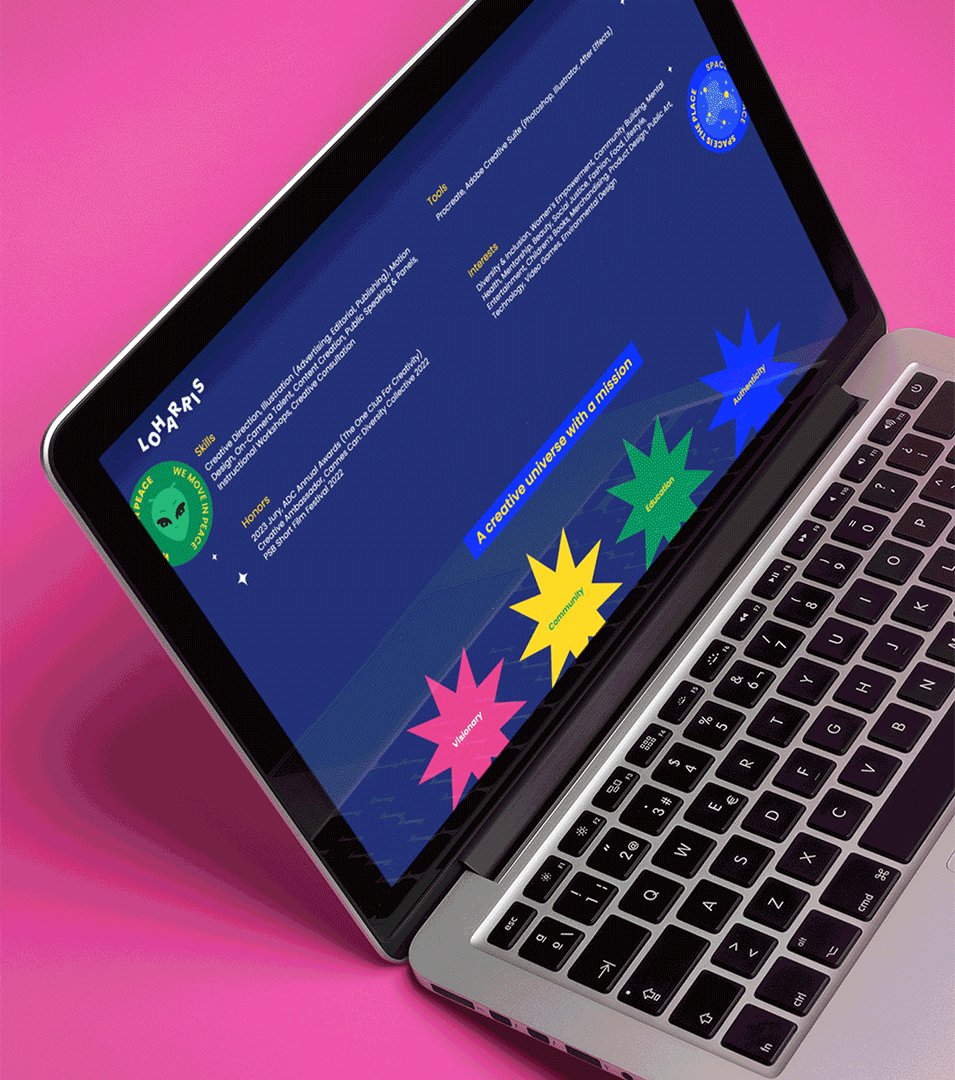
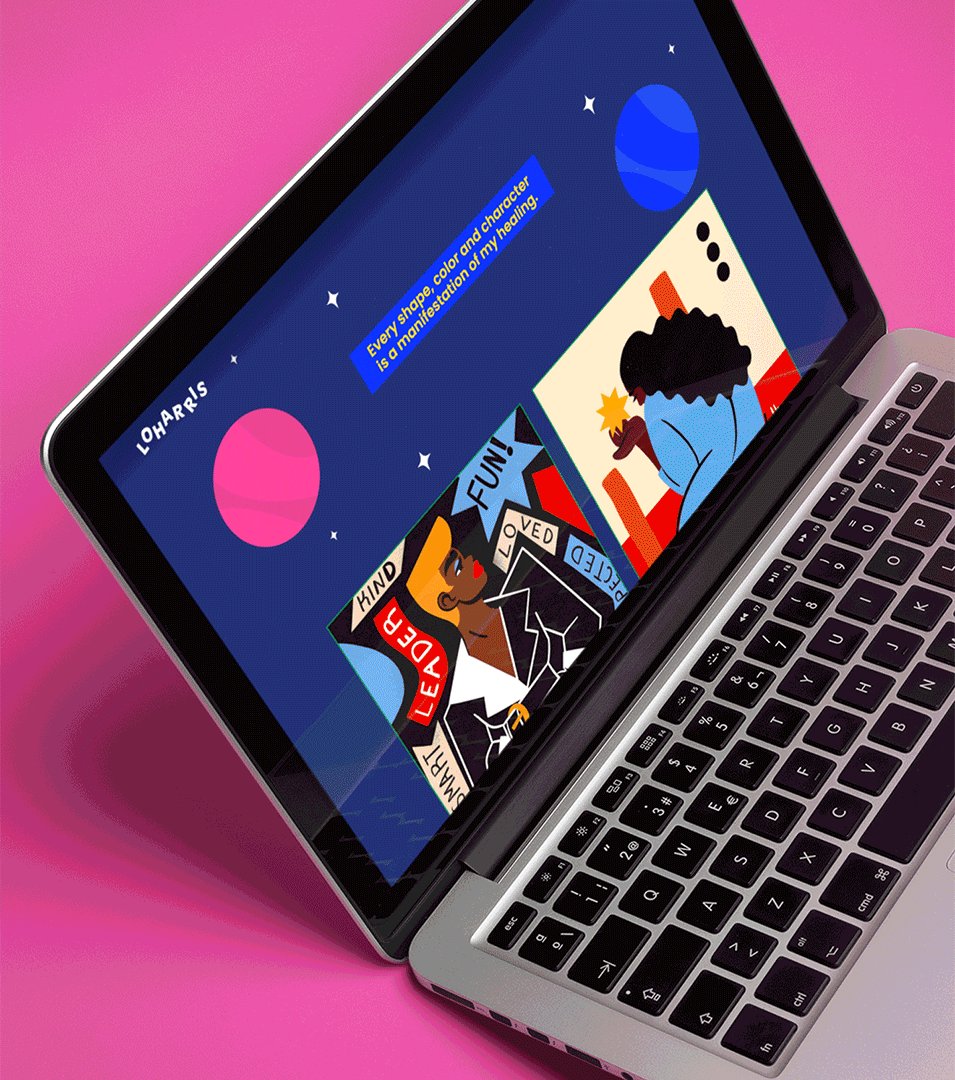
Lo Harris is a NYC-based artist, educator, and children’s book illustrator who champions vibrance, confidence, and joy. With a strong identity already in place, she partnered with us to create a digital space that could bring her brand universe to life—something immersive, imaginative, and deeply personal. The goal was to design a website that felt less like a portfolio and more like an experience.
Lo’s brand was already highly recognizable, but her website didn’t reflect the creativity, playfulness, or depth of her work. Our challenge was to design a digital hub that showcased her portfolio, community, and resources, while giving users a sense of discovery and delight. Every detail needed to reflect her values (authenticity, joy, and connection) without losing clarity or functionality.
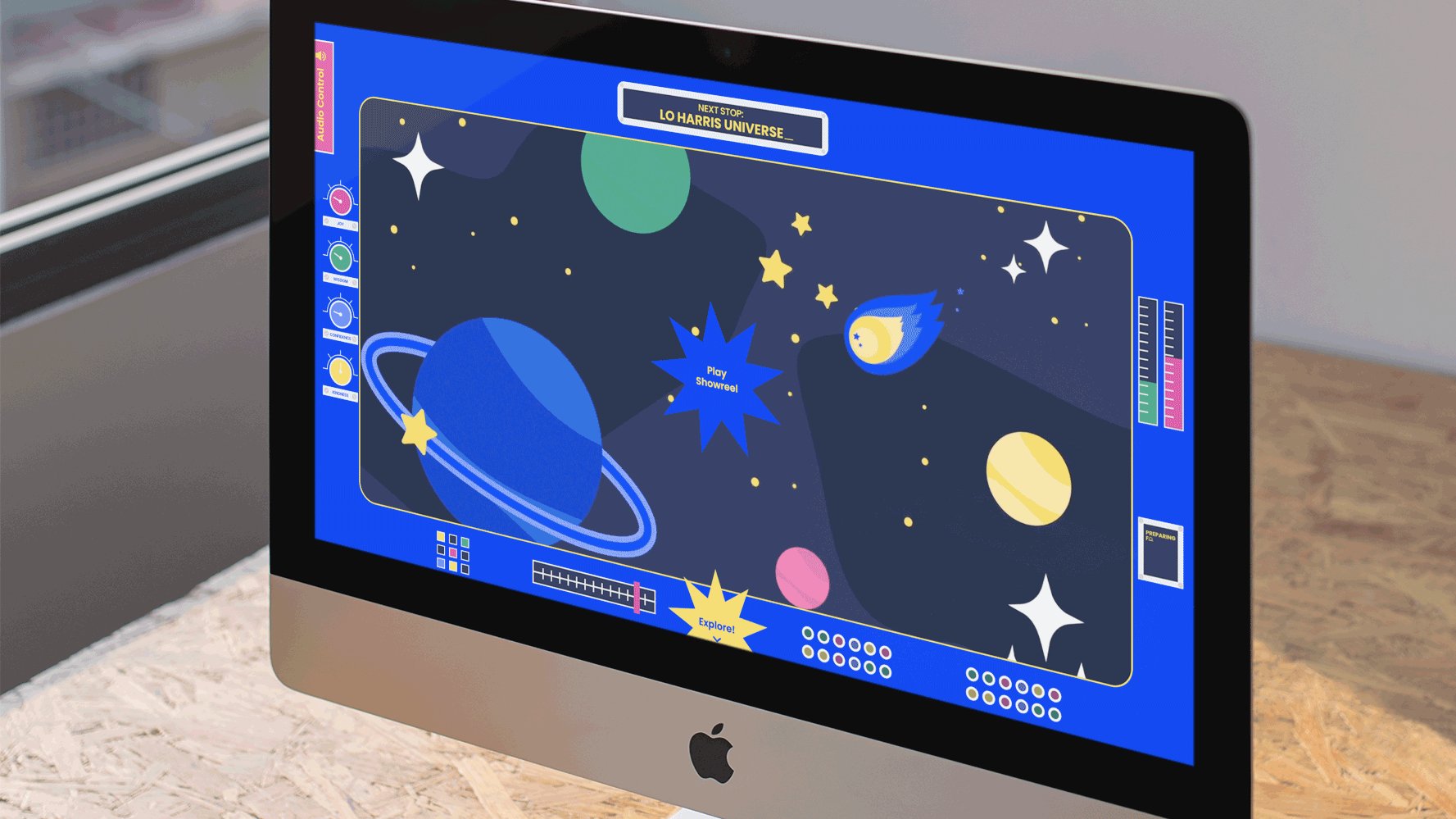
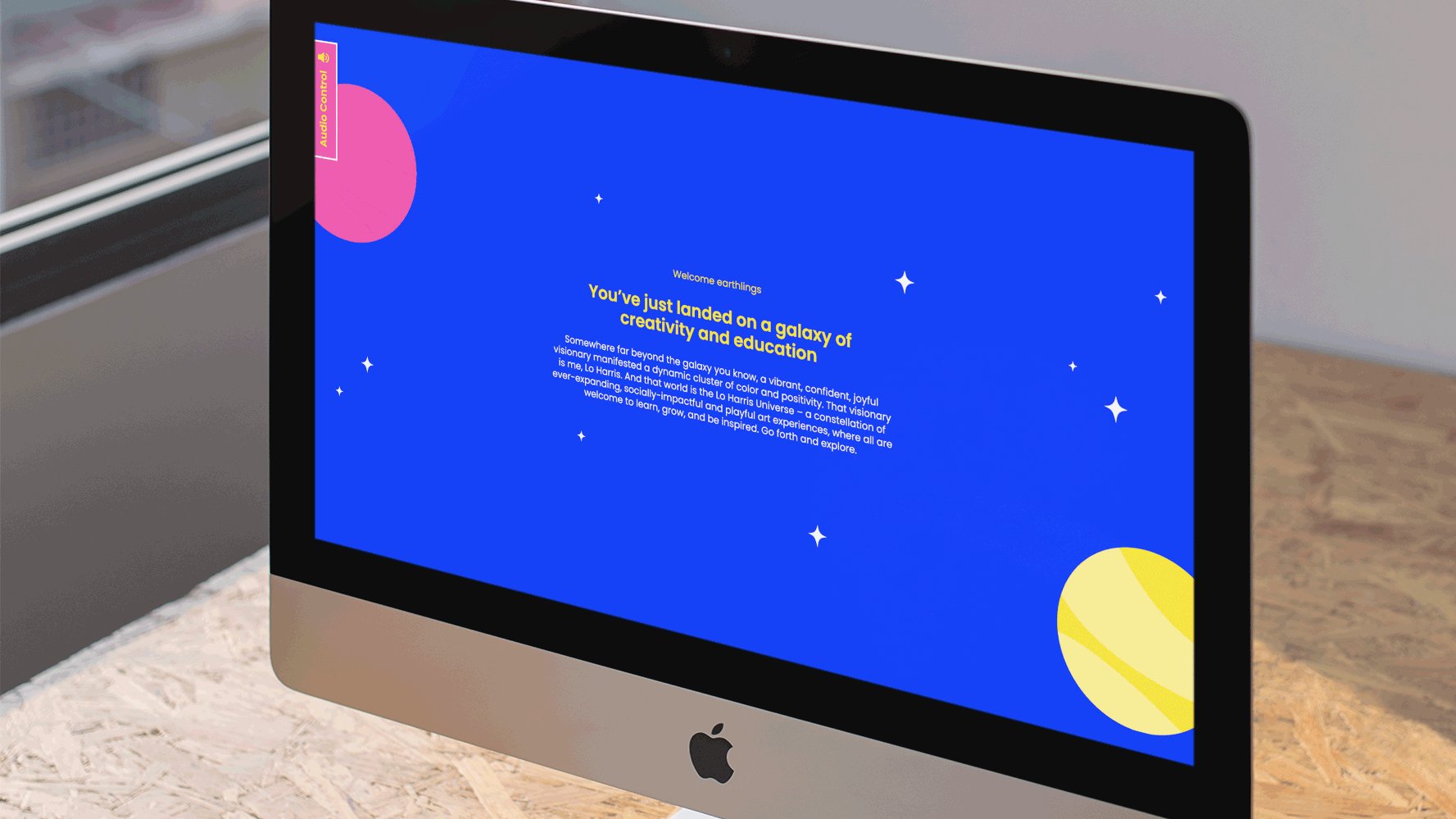
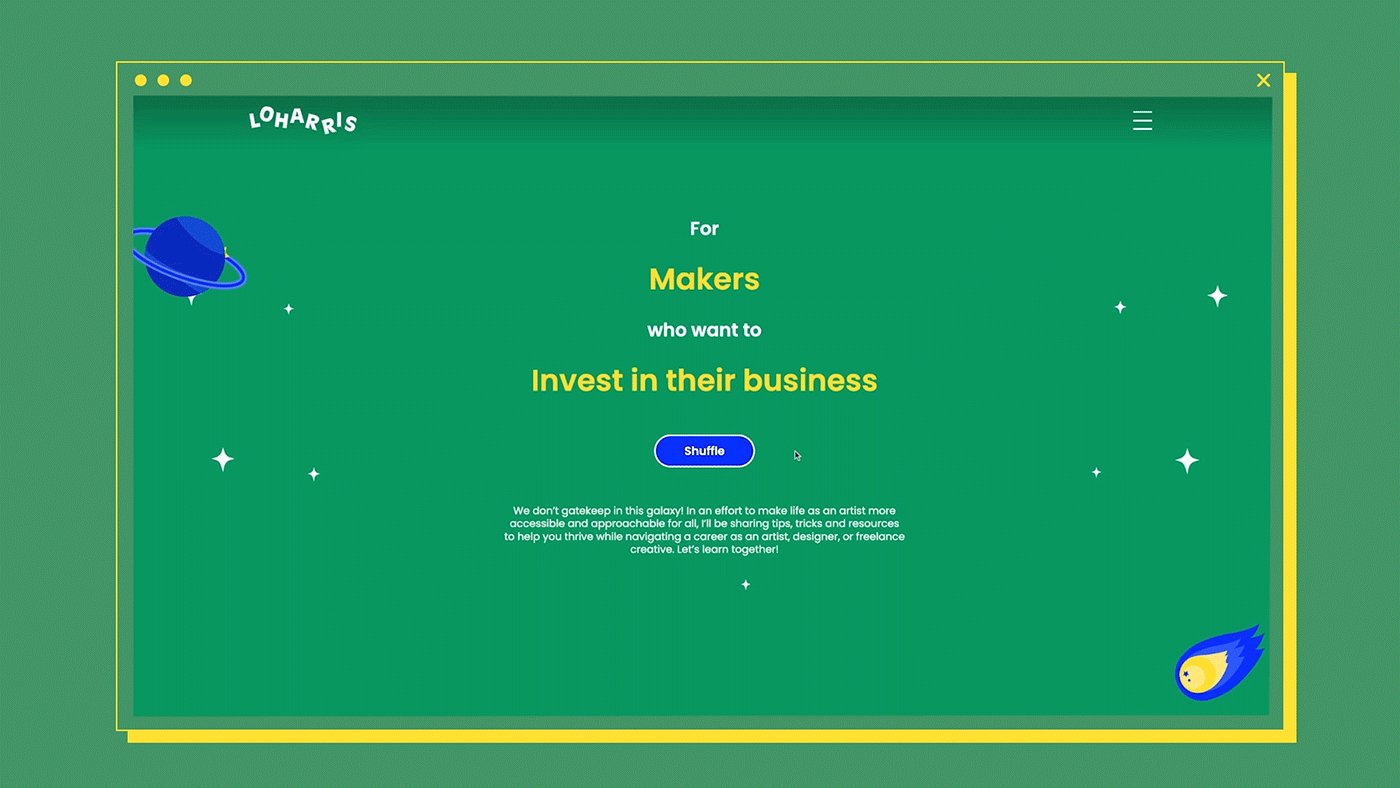
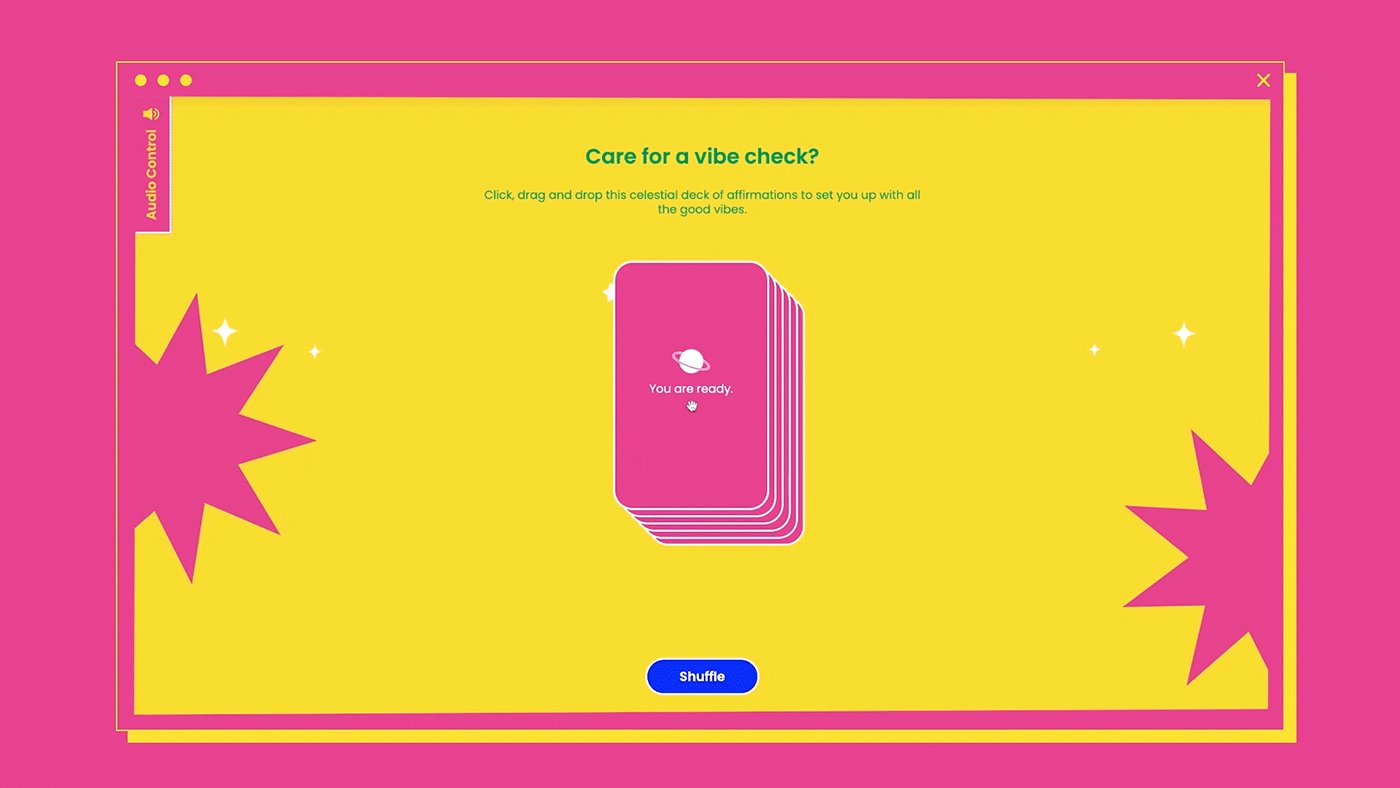
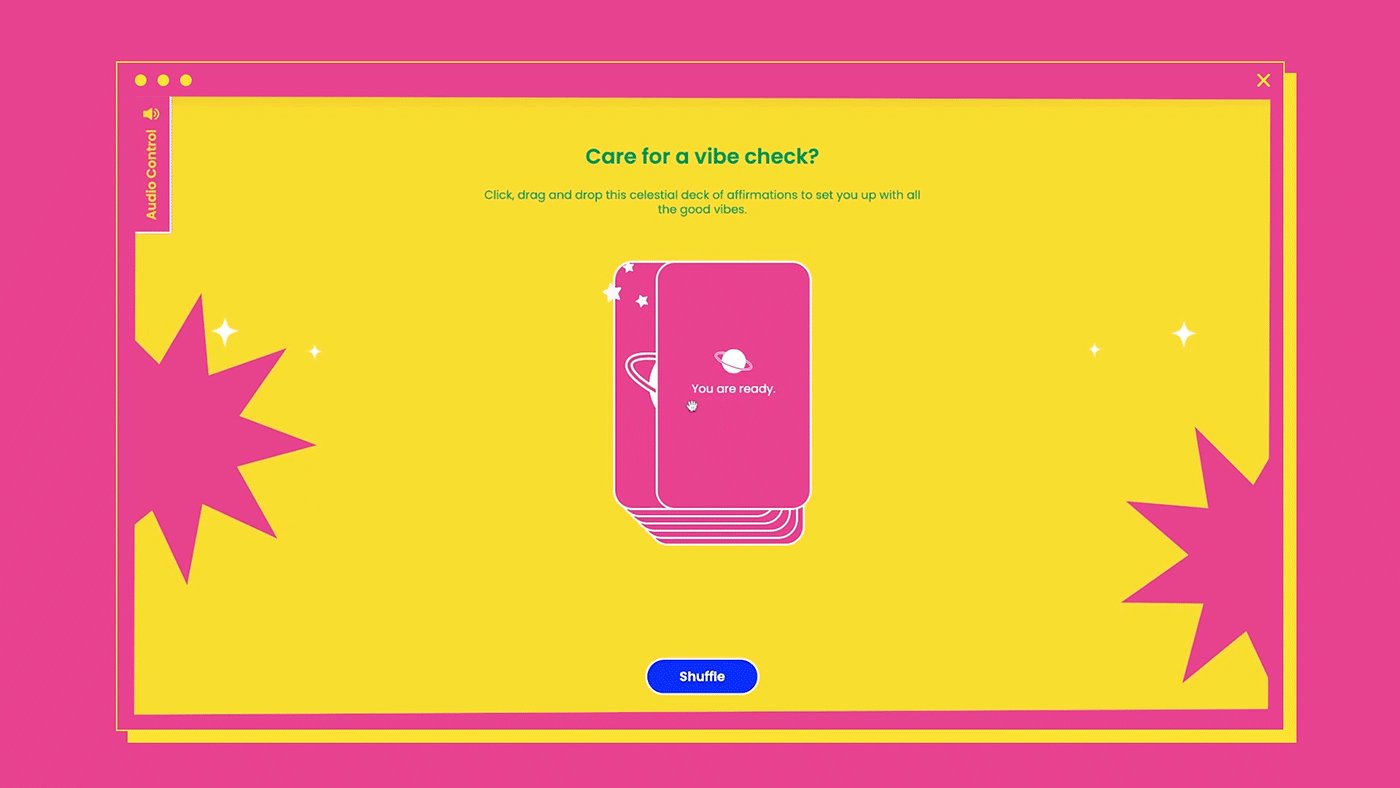
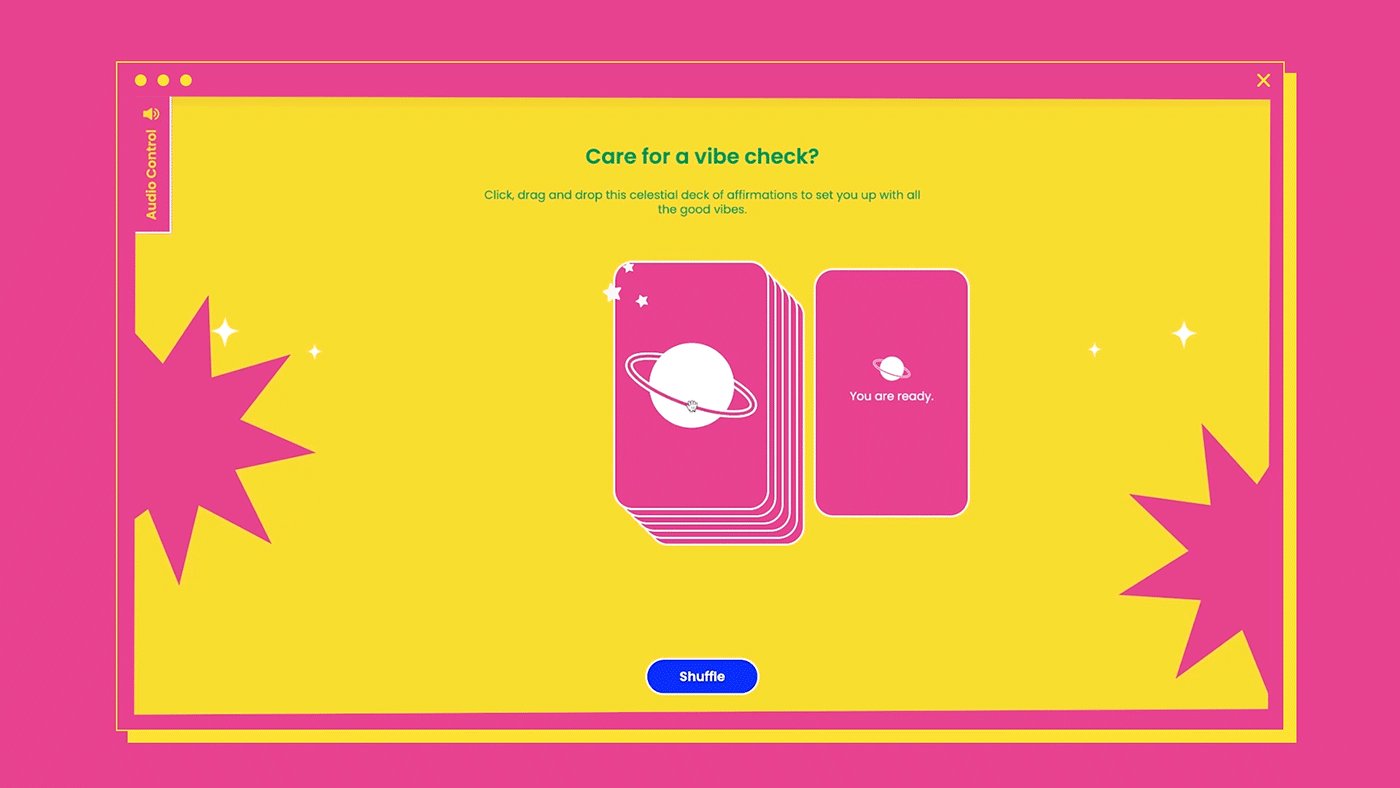
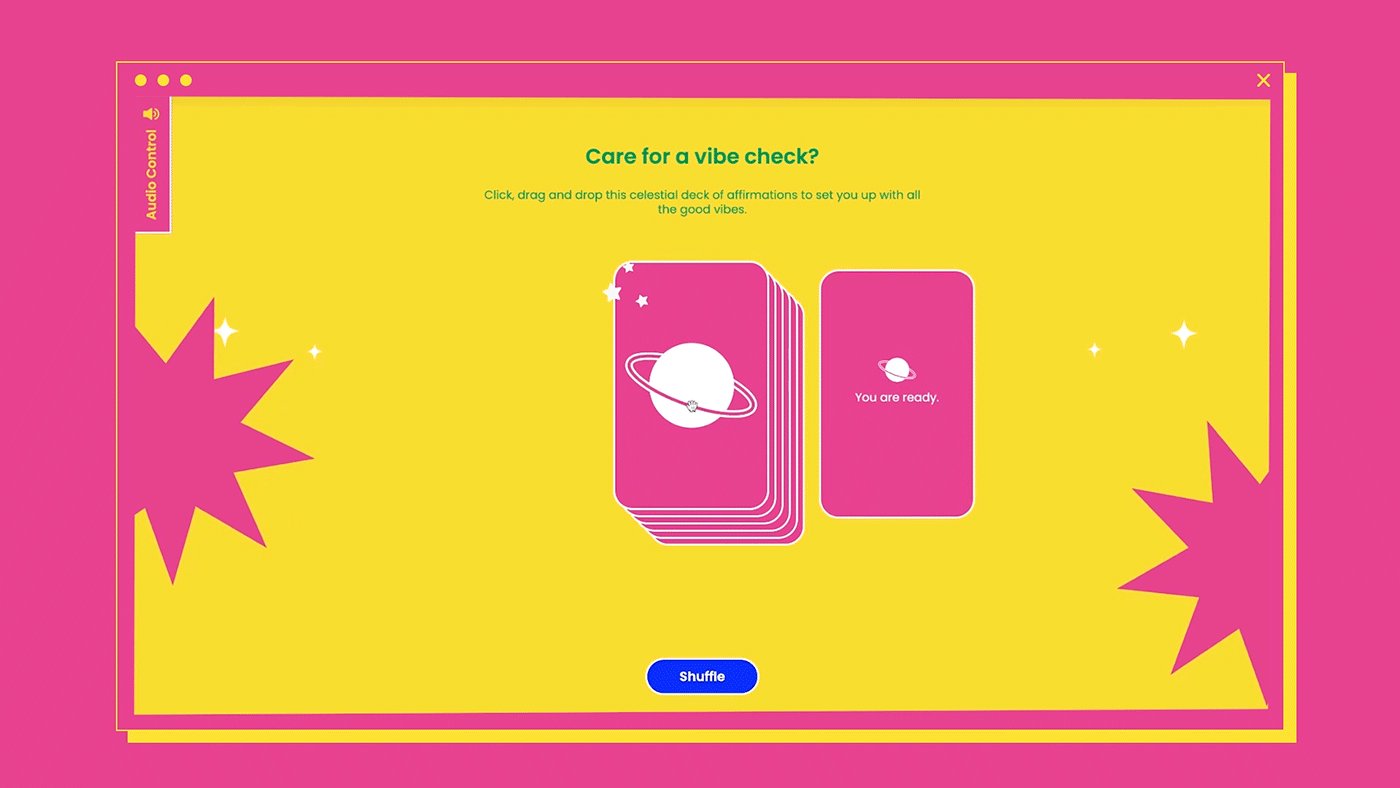
We designed an immersive Webflow experience that feels like stepping into a creative cosmos. The homepage greets users with playful sound and hover features, including an interactive “cockpit” and animated showreel. Custom elements like a shuffleable affirmation deck, a story-style contact form, and resource-rich Learn page give visitors opportunities to play, explore, and connect. With every scroll, the site reveals something new, just like Lo’s work. The result is a website that’s joyful, layered, and delightful.